
Федеральные поставки
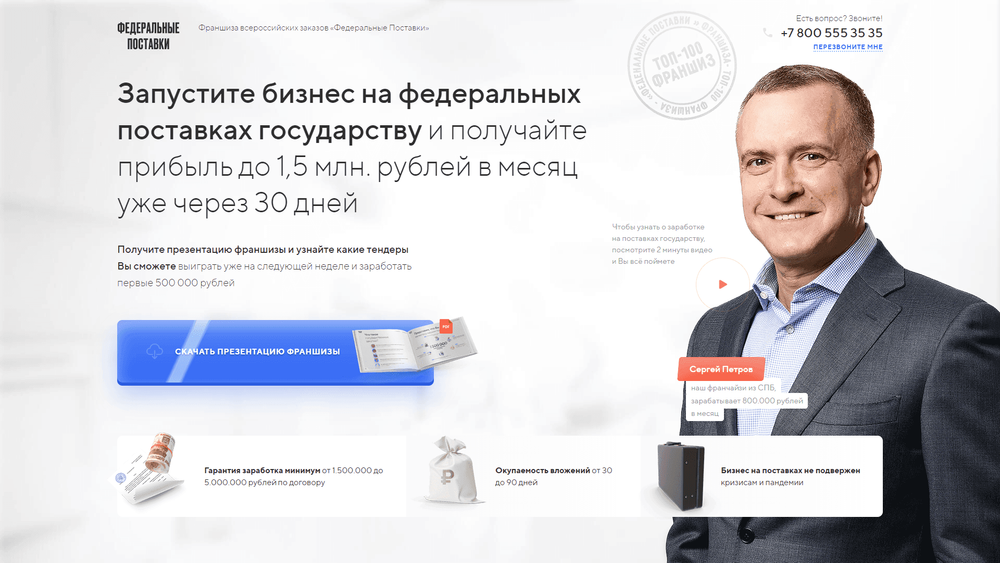
Вёрстка сайта – «Федеральные поставки»
Дизайн от замечательного специалиста Александры Свиридовой. Верстать было одно удовольствие!
15 экранов, pop-up окна различных видов, больше сотни картинок, интеграция с amoCRM, и куча всяких мелочей. Но обо всём по порядку.
Если коротко
Сжатый HTML, вёрстка на pug
Сжатый CSS, отказ от Bootstrap в пользу своей обновлённой мини-библиотеки
Pixel Perfect верстка (почти, впрочем как и всегда)
Оптимизация картинок
SweetAlert для всплывающих окон
Swiper для слайдера
LazyLoad для подгрузки картинок в процессе скроллинга - то есть огромное ускорение загрузки страницы
Pop-up окно при уходе со страницы
Закрытие pop-up окна по кнопке «назад»
Отправка данных с формы на почту
Интеграция с amoCRM
Вёрстка мобильной версии по дизайну
Собственные версии промежуточных экранов (нетбуки, планшеты)
И немного деталей
HTML
Казалось бы чего здесь можно придумать, но… Можно!
Для таких объёмов верстать голым html не так удобно, особенно когда есть PUG! Если вы верстальщик - очень рекомендую, крутая штука!
Строки короче, закрывающиеся теги проставятся после компиляции, легко вставить svg, есть циклы, блоки можно разбить по файлам.
В разы облегчает правки проекта, html код можно скомпилировать в сжатый формат, и тем самым ускорить время загрузки.
Из минусов - без исходников сайт особо не отредактировать (но если что - они у меня всегда есть на гитхабе)
Все сайты, как и этот, стараюсь верстать близко к Pixel Perfect, так как работу дизайнера стоит ценить!
CSS
Наконец-таки обновил свою небольшую css-библиотеку с сеткой на 12 колонок, сбросом стилей, полезными классами и вот этим всем.
Тем самым отказался от bootstrap, который конечно же очень полезный, но весит в разы больше, чем 5кб и имеет огромное количество ненужных классов, от которых не избавиться.
Ну и собственно стили делаю в SASS, ибо вложения, переменные, компактный синтаксис и вот это всё. И по итогу опять же сжимается в одну строчку, что ещё больше сокращает время загрузки.
А ещё сделаны всякие блики на кнопочках, крутилки и прочие прелести css анимации.
JavaScript
Из самого громоздкого здесь как обычно только 2 библиотеки - SweetArlert для pop-up окошек и Swiper для слайдера.
Они весят не так много, что бы отказаться от них, но имеют очень удобный функционал.
Ещё на просторах гитхаба нашёл лёгенькую библиотеку для LazyLoad, которая подгружает картинки по мере их надобности, а так как их на сайте больше сотни - это огромнейшний плюс, иначе бы браузеру пришлось сразу же грузить почти на 5мБ больше данных.
Ещё одно важное нововведение - закрытие pop-up окна по кнопке «назад». Имеется ввиду кнопка в браузере или на смартфоне. Раньше при её нажатии переходило на предыдущую вкладку, хотя многие её нажимают интуитивно, что бы закрыть всплывшее окно.
PHP
У меня есть небольшой файлик, который отправляет сообщения на почту, при желании в вк, но в этом проекте его пришлось значительно доработать, так как потребовалась интеграция с amoCRM.
Изначально казалось, что дел на несколько часов, но возникли непредвиденные обстоятельства - не самая простая документация для php библиотеки amoCRM и новая авторизация в их API с лета этого года.
Теперь просто так никто не даёт токен для отправки данных, а его нужно получить, и обновлять если он старше суток. Небольшой опыт в подобной авторизации был, но всё равно пришлось заморочиться.
Теперь в amoCRM летят данные с форм, названия самих форм, и UTM метки, если таковые имеются.