
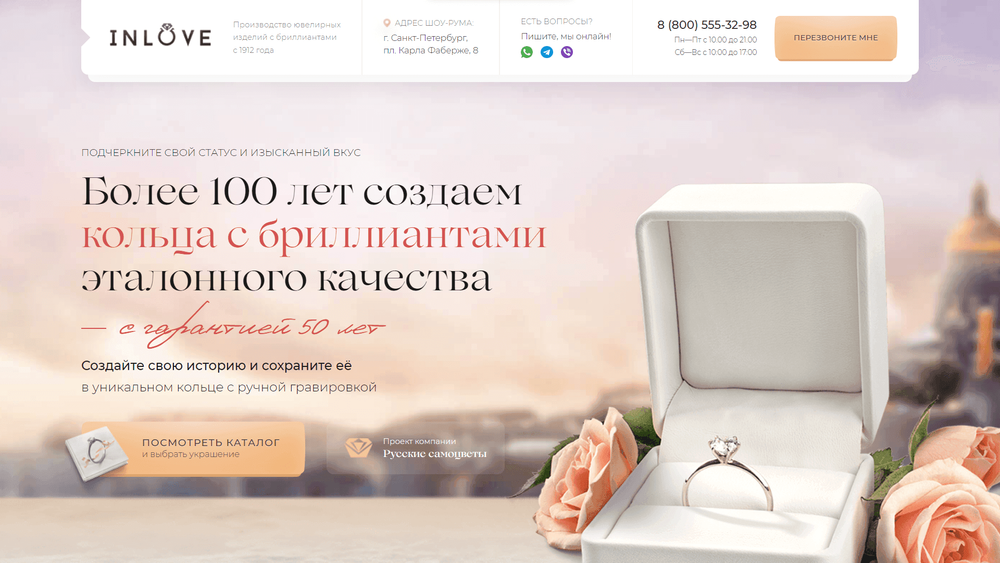
Inlove - производство ювелирных изделий
Снаружи: более 30 экранов на главной странице, несколько страниц, анимации, pop-up окна, слайдеры и много чего ещё.
Внутри: сложная логика вычисления цен, собственная панель управления на Laravel/Vue.js с редактированием множества полей, работа с таблицами, курсами валют/металлов и кучей других мелких, но важных особенностей.
1. «В начале была вёрстка…»
Прежде всего – небольшое негодование по поводу дизайна. Русский биханс - это небольшой адок верстальщика. Ничего по поводу стиля не скажу – он есть. Иногда красиво, иногда перегружено, но в целом океюшки. Но вот вёрстка…
Очень сложно разрезать фоновые картинки, разделять на те что будут в блоке с фиксированной шириной или на весь экран, и при этом нужно учесть, что будут и другие версии экранов и как при этом не делать миллиард копий одного изображения.
В данном проекте была ещё одна сложность – полный дизайн предоставлялся не сразу и фоновое изображение могло меняться, как и блоки, и приходилось по несколько раз перепланировать фон.
При этом всём ещё нужно соблюдать пиксель пёрфект (каюсь – это получалось не всегда).
Как-никак на дворе уже 2021 год и поэтому не хотелось использовать png картинки для некоторых вырезов в фоне, иконок, фигурок, кнопок, и поэтому во многих местах я решил использовать CSS и его современные плюшки.
И… Кое-где это было не очень просто. Так, например, дизайнер сделал два вида скругления на одной кнопке (она как бы приплюснута), и пришлось несколькими слоями обрезать эту кнопку, соблюдая тень, градиент, скругления, эффекты при наведении и анимацию. В итоге возни с кнопкой вышло очень много, сложно было сделать точь в точь как в дизайне, но опыт был интересный.
В других случаях приходилось использовать svg, благо его можно легко подключать разными методами.
Важный момент – это браузер Safari. Internet Explorer потихоньку ушёл на заслуженный отдых и теперь на его место пришёл новый неудобный браузер.
Я не обладатель макбука или айфона, поэтому я не сразу вижу какие косяки всплывают на этих устройствах. А Safari для Windows/Android всеми любимая яблочная корпорация решила не делать. Благо заказчик в данном случае оперативно показывал мне что и где не работает.
Один из самых ярких багов в Safari – это тени. Точнее размытие блока через css-свойство filter.
Это свойство пригодилось мне когда я делал сложные фигуры через css/svg. Они бывали разных размеров при этом имели одинаковую тень. Через box-shadow сделать повторение контура нельзя, поэтому применял filter drop-shadow.
Во всех хромах и файрфоксах всё замечательно работало, и только на финальном этапе мне написал заказчик – на маке и айфоне сайт жутко лагает. Я сначала даже не поверил, пока не увидел запись экрана. Словно сайт параллельно пытался запустить какую-нибудь последнюю игру на максимальных настройках. Перелопатил всё что можно – оптимизировал картинки, сокращал до минимума js – ничего не помогало. Ситуацию осложнялась тем, что работал практически вслепую, так как в моих браузерах всё было прекрасно.
Методом проб и ошибок нашёл – Safari с трудом воспринимает свойство filter. Можно решить проблему если поставить какую-то галочку в глубинах настроек браузера, но сколько посетителей зайдя на сайт захотят ковыряться в настройках?
В итоге пришлось кое-где незначительно пожертвовать пиксель-пёрфектом в тенях и сделать менее красивые тени через обычный box-shadow.
Как итог – теперь знаю что Safari – это новый IE и с ним может быть куча проблем.
Ещё из маленьких трудностей – Яндекс Карты теперь можно подключать только с использованием токена, и приходится или заводить аккаунт для клиента или создавать ключ на своём, что бы долго не возиться с этой мелочью.
Popup окон в проекте было несколько, дописал свою небольшую библиотеку под них что бы не подключать лишнюю сотню килобайт на это простое действие. Из особенностей – сделал окна с возможностью их закрытия по кнопке «назад» в браузере. Этого очень не хватает на многих сайтах, когда тебе не хочется тянуться до крестика вверху, а у тебя есть кнопка/свайп «назад». Обычно нажимаешь – и уходишь вообще с текущей страницы/сайта. Дабы это предотвратить – нужно делать отдельное действие для закрытия popup окошка. Особенно это актуально для мобильных устройств.
2. Панель управления
Специально для этого проекта решил написать новую панель управления с использованием Vue.js 2 во frontend .
Backend для всего сайта решил писать на php фреймворке Laravel, потому что для меня сейчас это чудо чудное, диво дивное и вообще лучшее что можно найти в php для моих задач. Никаких cms и прочих гадостей.
И объединяет эти стороны Inertia. Библиотека рекомендована разработчиками Laravel, и вся документация есть под Vu.js.
В итоге можно собрать классную единую админку без перезагрузок страниц, с кучей функционала и которую можно легко масштабировать под нужды клиента.
Для оформления внутри админки сначала хотел использовать Bootstrap, но потом обнаружил, что базовые шаблоны в Laravel начали переписывать под TailwindCSS, поэтому тоже решил изучить этот фреймворк. Сначала, конечно непривычно, куча классов в именах, но потом быстро привыкаешь и понимаешь что для админок это лучший инструмент.
В итоге собрал компоненты для работы с полями разных видов – от простых строк до сложных загрузок картинок с drag&drop, превью и прочими чудесами.
Отдельная особенность проекта – это выгрузка данных в админку из Excel таблиц. Это достаточно сложная часть начиная с выборки полей (которую я возложил на php), хранения всех этих тысяч вариаций в базе данных и заканчивая выводом и редактированием данных через админку. Ещё немного и написал бы кастомный excel.
Ну и в конце всякие выгрузки биржевых курсов доллара и золота по расписанию, формулы для расчета стоимости товара из кучи данных и всего такого.
3. Посадка
Третий этап – совместить вёрстку всех страниц страниц и backend часть.
Для адекватного отображения данных без перезагрузки, сбора данных с фильтров, с форм и т.д. решил так же использовать Vue.js. Только в отличие от панели управления здесь это просто небольшие блоки кода, с которыми и работает vue.
Сложновато было совместить vue с popup окнами, код для которых вставляется при событии, следовательно vue надо инициализировать после события открытия окна. Возможно, есть более красивое решение, но я сделал так.
В проекте используется порядка 6 popup окон, поэтому средствами php я убрал вывод лишних окон на страницах, что бы не перегружать и без того крупный сайт.
Ещё одной сложностью стали фильтры для изделий в каталоге и расчёты цен. Нужно делать несколько запросов к разным таблицам и потом чудесным образом совместить все эти данные. А, например, одних данных по бриллиантам более 3000 строк. И ещё цены хранятся в разных валютах. Всё это породило множество расчётов для казалось бы небольшой задачи.
При загрузке и обновлении данных стоит не забывать об анимации, что бы секунду ожидания на странице ничего не прыгало, и что бы пользователь понимал что идёт загрузка, а не просто он тыкнул и ничего не происходит.
На самом деле в этом проекте есть ещё множество мелочей, которые делают его безумно интересными как и с front-, так и с back-end стороны. Основная сложность была только в пиксель-пёрфект вёрсткой для дизайна русского биханса, для таких больших сайтов эта монотонная работа начинает надоедать.